Clip out a shape
This article is all about how to make this
this. It means we need to clip a shape out along a path.
Although we have two options for that: mask or clip, mask is so heavy to apply its effect. When we make 60fps highly performant application, clip is much better than mask. What we want to do is to clip a shape, then what we need to use to clip naturally.
It’s not so difficult once you get the basic idea. First of all, we need a path that covers the whole target. Second and last of all, we need a path for clipping out.
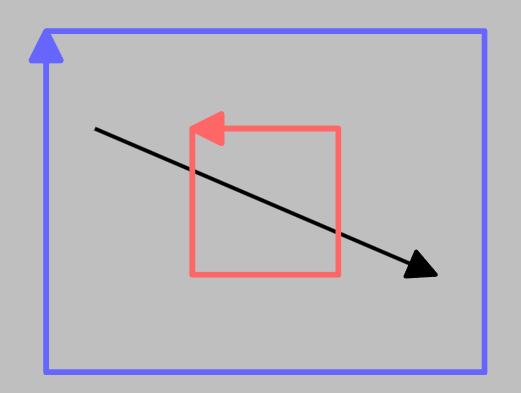
Here is the example image of those two paths. Blue one is the former, red one is the latter.

We’re going with evenodd clip-mode today, so their directions don’t matter. If you’re going with nonzero, they do matter so that be careful of them.
HTML Canvas
We already have enough setup for HTML Canvas. Let’s just clip it out.
ctx.save();
const region = new Path2D();
/* Apply the wrapper path to region */
/* Apply the inner path to region */
ctx.clip(region, "evenodd");
/* Draw any shapes */
ctx.restore();
SVG
It’s almost same as HTML Canvas though, we need a little bit attention to <path> element. We have to make one <path> element to represent both the wrapper path and the inner path.
<clipPath id="clip-id">
<path clip-rule="evenodd" d="the wrapper + the inner" />
</clipPath>
<g clip-path="url(#clip-id)">
<!-- target shapes -->
</g>
Then, boom! That’s it.

