Grid background image made of CSS
How to make some grid appearance variations for dynamic grid feature via CSS.
These appearances can be drawn via HTML Canvas API though, it could be costly since there’re squared number of items to be rendered as grid appearance. Fortunately, we can easily substitute CSS for it.
Suppose location and size of the grid are variables passed by outside.
interface Props {
x: number;
y: number;
size: number;
}
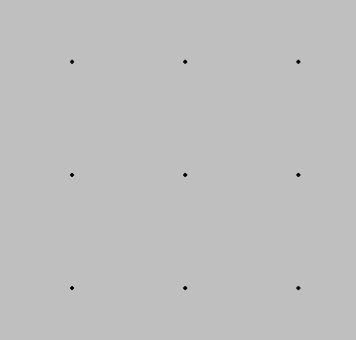
Dots

export const GridBackground: React.FC<Props> = ({ x, y, size }) => {
return (
<div
style={{
backgroundRepeat: "repeat",
backgroundPosition: `${size / 2 - x}px ${size / 2 - y}px`,
backgroundSize: `${size}px ${size}px`,
backgroundImage: "radial-gradient(circle, #000 2px, rgba(255, 255, 255, 0) 2px)",
}}
/>
);
};
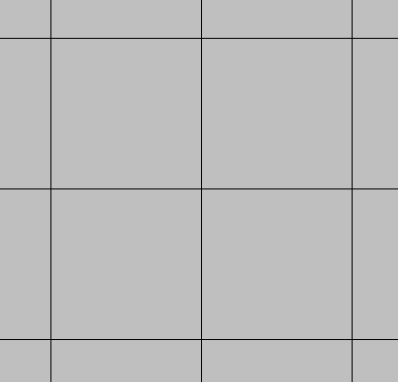
Borders

export const GridBackground: React.FC<Props> = ({ x, y, size }) => {
return (
<div
style={{
backgroundRepeat: "repeat",
backgroundPosition: `${-x}px ${-y}px`,
backgroundSize: `${size}px ${size}px`,
backgroundImage: "linear-gradient(to right, #000 1px, transparent 1px), linear-gradient(to bottom, #000 1px, transparent 1px)",
}}
/>
);
};
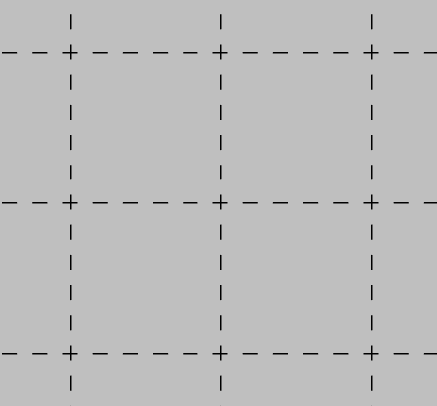
Dashed borders

This one is quite tricky if we insist on using only CSS. Handy workaround is getting help from SVG realm.
export const GridBackground: React.FC<Props> = ({ x, y, size }) => {
return (
<div
style={{
backgroundRepeat: "repeat",
backgroundPosition: `${-x}px ${-y}px`,
backgroundSize: `${size}px ${size}px`,
backgroundImage: `url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 10 10'%3E%3Cpath d='M 0 0 L 10 0 M 0 0 L 0 10' stroke='%23000' stroke-dasharray='1' stroke-dashoffset='0.5' stroke-width='0.2' /%3E%3C/svg
%3E")`,
}}
/>
);
};
Update 2025-02-15
General
When x or y becomes big, the grid position looks to shift possibly due to error accumulation. This issue can be resolved by normalizing them.
export const GridBackground: React.FC<Props> = ({ x, y, size }) => {
x = x % size;
y = y % size;
return (<div>...</div>);
}
Dashed borders
To make dashed borders look almost equivalent to solid borders, this setup works better.
This can also mitigate an issue that some part of grid lines become invisible in certain conditions.
export const GridBackground: React.FC<Props> = ({ x, y, size }) => {
x = x % size;
y = y % size;
return (
<div
className="w-full h-full bg-repeat"
style={{
backgroundPosition: `${-x - size / 2}px ${-y - size / 2}px`,
backgroundSize: `${size}px ${size}px`,
backgroundImage: `url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 10 10'%3E%3Cpath d='M 0 5 L 10 5 M 5 0 L 5 10' stroke='%23000' stroke-dasharray='1' stroke-dashoffset='-0.5' stroke-width='${20 / size}' /%3E%3C/svg%3E")`,
}}
/>
);
};