相性抜群なVueとSVGでオンラインマインドマップ
他サイトに掲載していた過去記事サルベージ
以下本文
SVGの熱
最近Vueが熱いですよね!Reactに迫る勢いで激熱ですね!!そしてみなさんご存知のようにSVGも激熱々真っ盛りですね!!!
ご存じない?
という雰囲気にいてもたってもいられないSVG芸人の端くれとして、相性抜群(と勝手に結論付けている)Vueと組み合わせてさくっとマインドマップを作れるwebサービスを緩やかな速度で立ち上げてみました。 https://mind-xx-acpr.firebaseapp.com/
なにこれ?

かの有名なマインドマップツールXMind がクラウド路線から撤退するというニュースを見てやけになって自分用に作ったweb100%なマインドマップツールです。当初はMindXにしようと思いましたが、流石に怒られる気がしたので色々付け足しました。
メインとなるマインドマップ部分はSVG、編集用ボタンなど周辺のものはHTMLと両者を組み合わせて作っています。 完全にどちらかで統一してしまうこともできますが、それぞれの特性を活かせるように使い分けることもできます。今回の場合、編集用ボタンは常に同じ大きさで表示したい&Vuetify のコンポーネントを使って楽したかったのでHTMLを採用しています。
VueとSVG
作ったもの宣伝だけで終わってしまいそうなので機能紹介などは最後にして、先にVueとSVGの相性について色々感じたことを書いていきます。
相性抜群
SVGはXMLなのでHTMLと雰囲気はほとんど同じです。そして嬉しいことにブラウザはSVGをそのまま認識してくれます。つまりVueのtemplateにそのままSVGを書くことができ、HTMLのタグと全く同じように扱えてしまうのです。
これが意味することは、
- コンポーネント化の思想をそのままSVGの世界に持ち込むことができる
- SVGのプロパティを簡単にリアクティブにできる
- SVGのイベントハンドリングがHTMLと同じ気分で簡単にできる
というわけです! もちろんSVG本来の機能はそのまま使える(アニメーション系はブラウザ対応微妙かも‥)ので、SVGの味を損なうことなく、javascriptという強力な言語で宣言的に制御することができてしまいます。
canvasじゃだめなの?
SVGで実現できることは大抵canvasでも実現できますが、決定的に異なるのは、canvasは一枚絵を描画する単一の要素であるということです。つまりコンポーネントとして階層的に管理することも、イベントハンドラを要素ごとに設定していくこともできません。 もしやりたいのならその仕組みを自前で作り上げていく必要があり、とても手がかかること間違いなしです。 canvasとSVGの詳細な比較まではここでは行いませんが、Vueとの相性の良さという点では圧倒的にSVGをお勧めします。
作図ツールで有名なCacoo のブログにてSVGとcanvasの比較が行われているので興味ある方はどうぞ。使い方にもよるはずですが、SVGはパフォーマンス的にも申し分ないようです。 https://nulab-inc.com/ja/blog/cacoo/cacoo-use-html5-svg/
一応補足しておくと、決してcanvas下げをしたいわけではないです。描画機能の多彩さではcanvasが優勢でしょうし、パフォーマンスについてもレイヤー化やプリレンダリングなど工夫の余地はいくらでもあります。実際自分も以前は仕事でバリバリcanvas芸人していました。 あくまでもVueとの相性の良さと扱いやすさという点ではSVGが圧倒的に良いということです。
Reactでもいいんじゃないの?
むむむむ、否定はできません。 実際に以前ReactとSVGで似た雰囲気のものを作ったことがありますが、Vueじゃないとだめだ!と断言できるほどの理由は見つけられていません。もちろんその逆も然りです。
敢えて挙げるなら、SVGはハイフン付きの属性名が多く、Reactではいちいちキャメルケースに直して渡さないといけなかったのが面倒だった覚えがあります。 とはいえ致命的な欠点ではないです。この際どちらでもいいです、Angularでもいです、わかりましたjQueryでもいいです、とにかくSVGで何か作りましょう。
ざっくりとした紹介
ここら先は作ったのものをざっくりと紹介していくだけです。
マインドマップ機能
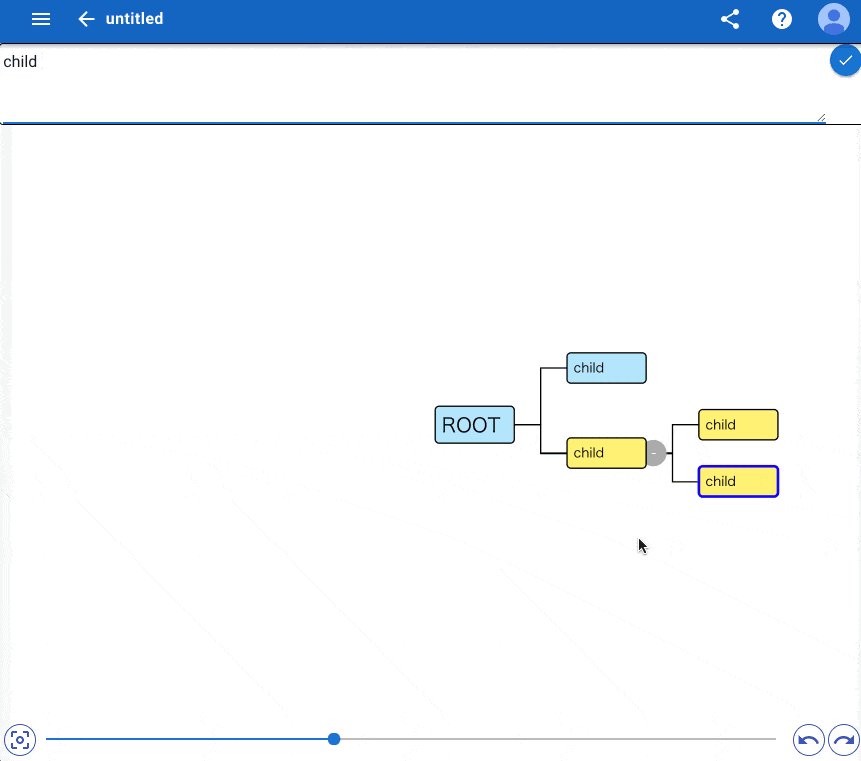
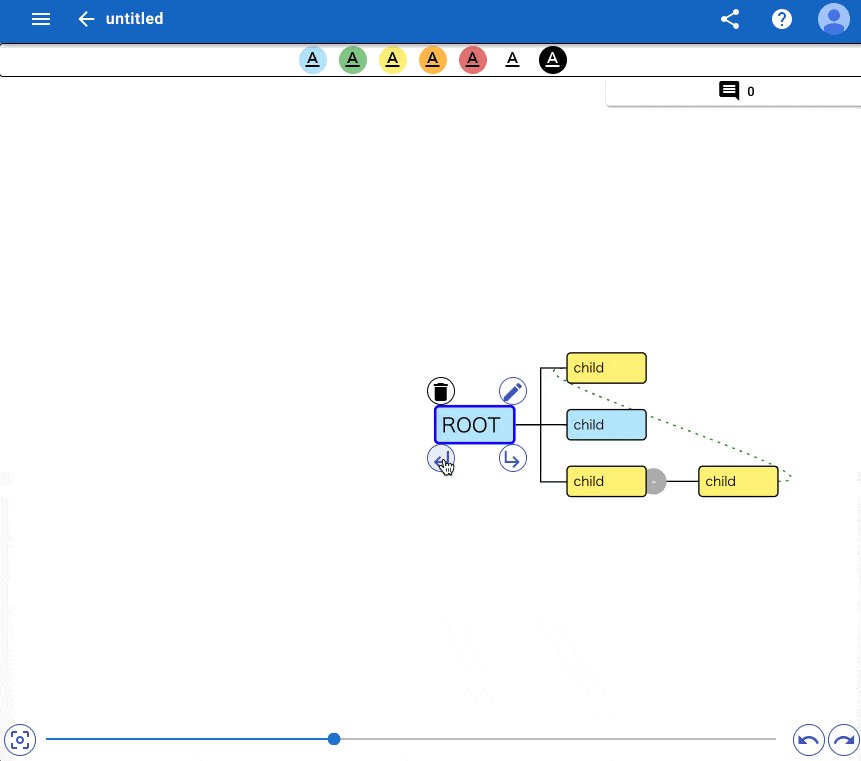
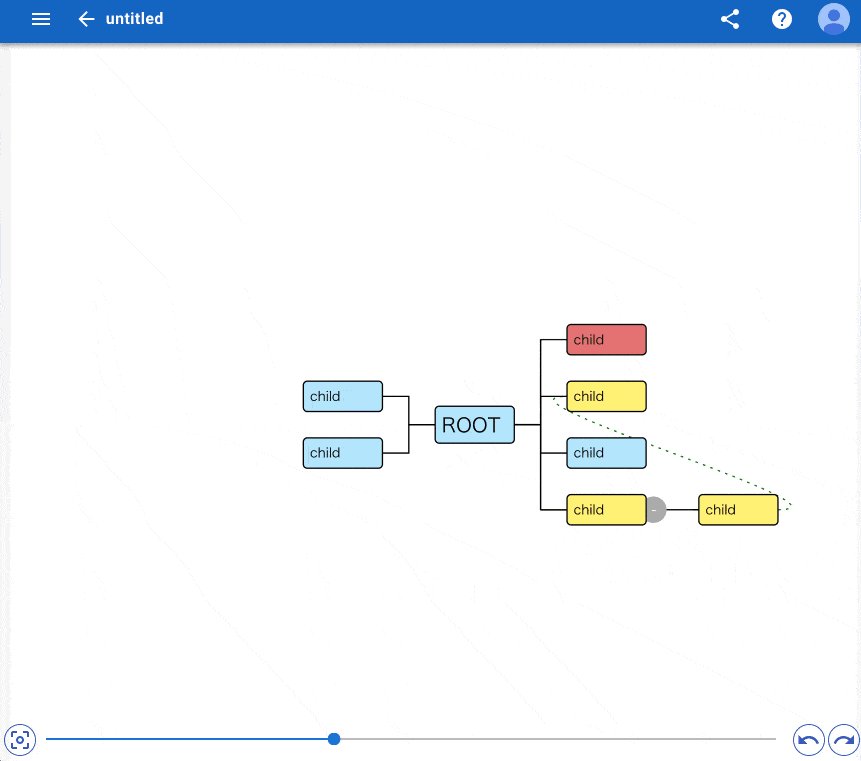
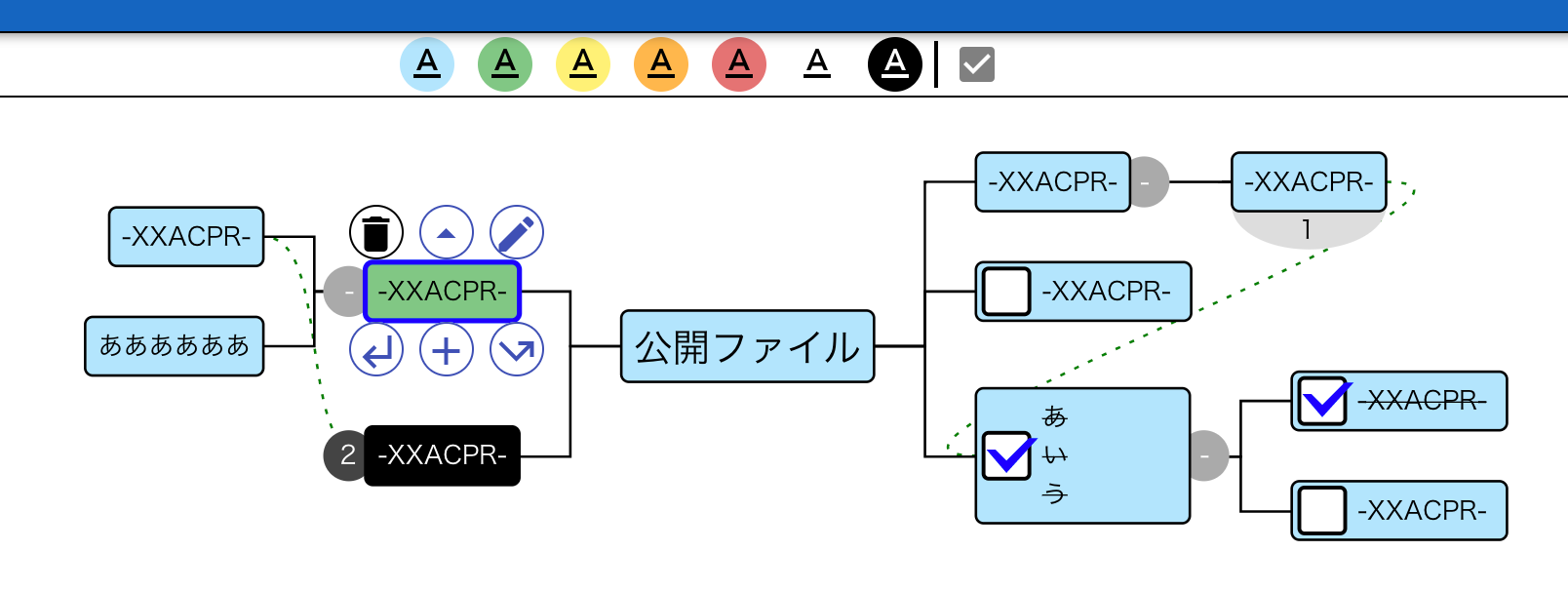
ノードツリー作成
マインドマップ作成のための最低限機能は多分入ってます。
位置調整は自動なので配置に時間を割かれる心配はありません。

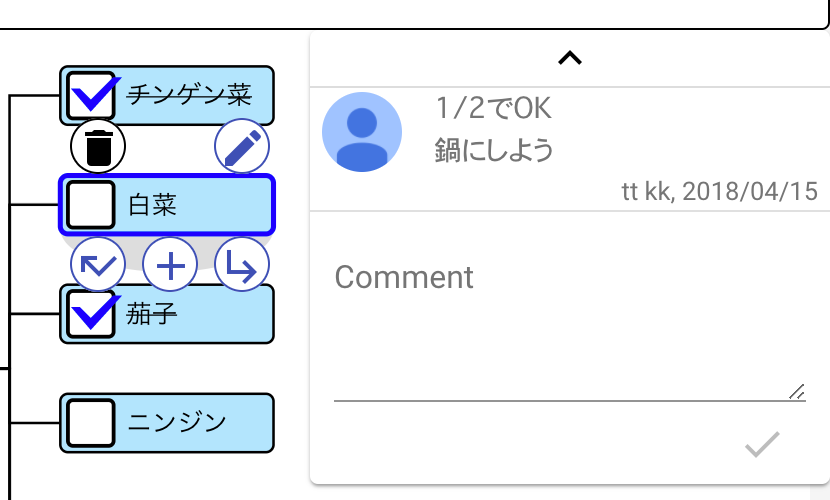
ノードにコメント
子ノード作れよと思いましたがやはりコメント機能は便利です。ユーザーはまだ自分だけなので完全にメモ書き用になっています。

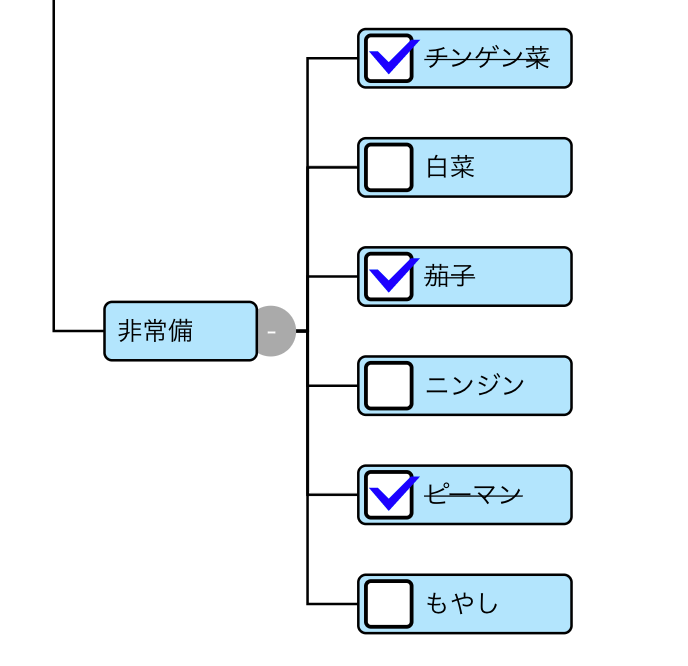
ノードにチェックボックス
色で管理すればいいじゃんと思ってましたが、やはりTODOはチェックボックスになってた方が捗りました。

SVG出力
SVGはただのテキストファイルなのでDOMをそのままシリアライズするだけです。 SVGのスタイルもCSSで制御できますが、純粋なSVGではなくなってしまうので可能な限りCSSに頼らずSVG仕様のスタイル指定を行うのが吉です。
周辺機能
モバイル対応
スマホで使えないとか許されませんよね! ただノードが大量になると動作が重くなってくるという課題が残っています。描画自体に時間がかかってしまっているようなので、どうにかして描画の軽量化をしたいんですがいい案は思い浮かばず..
ファイル権限制御
ファイルの閲覧、編集権限をユーザーごとに設定できます。 パブリックファイルにすればログインも不要で閲覧や編集させることもできます。 ちなみにユーザーはまだ自分一人なので無意味と思いきや、私物アカウントと会社アカウントでファイル共有できるのでものすごく便利です。 ユーザー招待までは対応していないので、予め認証を済ませたメールアドレスに対してしか権限設定はできません..
Androidはホーム画面に追加できます!
スタンドアロン設定なのでアドレスバーなどか消えて快適になります。 SVGのついでにPWAもガンガン推していきましょう。
Google認証(Firebaseさんありがとう!)
開発者側の認識実装の手間まで大幅削減してくれるFirebaseすごいの一言に尽きます。 アカウント削除もちゃんと用意したのでご安心ください。 とりあえず触ってみたいのであれば認証不要のパブリックファイル を用意したのでどうぞ。
リアルタイム共同編集(Firebaseさんありがとう!)
これぞSaaSにおけるファイル編集の醍醐味です。 WebSocketまでもサーバーレスで用意してしまうFirebaseさんに敬意を払いましょう。
オフラインファイル編集(Firebaseさんありがとう!)
よくわかりませんが勝手にいい感じにしてくれてオフライン操作もできるらしいです! ただServiceWorkerとかはないので、ページをオフラインで開くことはできません。
システム構成
Firebaseおんぶに抱っこのサーバーレスSPA
ホスティングもDBもWebSocketもCloudFunctionもまるっと全部用意してくれるFarebaseさんの太っ腹さに感無量です。
Vue、Vuex、vue-routerのVueフルセット
ドキュメントの素晴らしさを見ればフレームワークの素晴らしさにも疑いの余地はありません。
ごめんなさい
IEで動くかは知りません
no idea
自分用なのでmacトラックパッドに操作が最適化されてる節があります
トラックパッドの二本指スクロールが好きなのです。
完全無料稼働なのでドメインはFirebaseデフォルトままです
初期設定の美学ってあるじゃないですか?
完全無料稼働なのでFirebaseの利用限度も無料枠です
同時接続上限100、データロード月10GBとかです。ちなみにユーザーはまだ自分だけです。
開発環境など
Gitlab
なんとなくprivateリポジトリにしたくて使い始めましたが無料枠機能の充実さごいです。
Webpack
ご存じ
Veutify
祝1.0リリース
Jest
最近イケイケ。git見ての差分watchがしばらくバグってる。
Storybook
SVGに負けず劣らずの一大ムーブメント待った無し。
Puppeteer
Storybook上でコンポーネントごとにe2eするのを個人的に実験中。もはやe2eとは呼べないがコンポーネントテストの未来を感じる。